9. Long Time No See
Introduction
As the title suggests: it's been a while. My last dev log post was on the third of May - it's been a whole month! In that time I have:
- been to Germany to see my gf;
- took part in a sports day;
- broke my guitar;
- replaced my broken guitar;
- been to lots of house viewings; and
- requested that the pension from my previous workplace be merged with the pension pot for my current employer.
But you don't care about all this, so onto the games!
Recap
At the end of my last sprint, I set myself the below targets for the next sprint.
- Add in gameplay music
- Add in sound effects
- Player footsteps
- [Stretch] Have splash footstep sound when player walks over spilled liquid
- [Stretch] Have grate footstep when player walks over grate floor tile sprite
- Rewind time sound effect
- Player footsteps
- UI sounds
- Button hover, select, cancel
- Pause menu and quit sounds
- Add a flicker effect to some of the wall-mounted light sprites
Progress
The below has been achieved.
- Gameplay music has been added
- Placeholder sound effects have been added for:
- player footsteps - this includes a variant when walking on grates
- floor pad press and release animations; and
- the door open and close animations.
- The main and pause menu UI has been updated with responsive artwork and sound effects
- A flicker effect has been added to the wall lights
The below has not been achieved.
- A sound effect for the rewind control
- splash footsteps have not been added.
Lights Out
The light flicker animation was an annoying job. I had set up a fair amount of my props with a flicker animation already - most of the screens and workstation have a version of this animation, and the doors also have it too. I therefore expected this to be a super quick job. The main difference was that I wanted there to be more variation in the light's flicker, and this dramatically increased the complexity. My requirements were as follows.
- A light would be on for a set amount of time without flickering
- The no-flicker duration would be a randomly generated number between a fixed upper and lower bound
- At the end of the no-flicker duration, one of three animations would be chosen and played.
- After the animation was complete, a new no-flicker duration would be generated, and the process would repeat.
Always the Same Solution
The scripts that I had for everything so far could only handle one flicker state, so I had to revise the solution I had to be able to support multiple flicker states. This was the biggest set back, and it really disheartened me because I expected it to be easy. I didn't make much progress on my first visit, and I came away miserable and wanting to throw the whole project in the bin.
Coming back to it a few days later worked a charm. I had a much better idea of the problem, I had slept on it, and I had a fresh head for fixing this up. It didn't take too long to get something working. The moral of the story is: don't be afraid to do something else - the game will still be there.
I did discover a fun bug whilst implementing this: the no-flicker duration would start at the same time as the flicker animation. This often lead to the situation in which the subsequent no-flicker period had finished before the current flicker animation had finished. This meant the animation state machine was trying to perform two different flicker animations at once. Nasty. I ended up stopping no-flicker time whilst the animation was playing, and I used Animation Events to restart it once the animation was finished.
Scope Creep
In a previous post, I chatted about making an editor tool to filter sprites in a sprite atlas. I never made a user interface for this - in order to change the filter, you would have to go into the actual code and tweak it. Not good. Since I had to add an animation event to a fair few animations, I had a look into making a similar tool. This unity documentation page got me started.
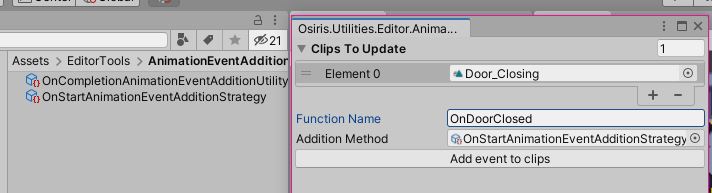
Since I had already done this sort of thing before, I decided to expand upon my knowledge and invest my time in learning to make an editor window. I ended up spending about six hours on learning about editor windows, creating the tool, testing and debugging it, and then refactoring my solution. It probably would have take 20-30 minutes to add all the animation events manually, but I reckon I will get this time back in the long run. A screenshot of the editor window is below.

You effectively drag the clips you want to update into the Clips To Update array. In the above, we just have the Door_Closing animation, but you can have more. You then enter the function name to be called when the event fires. In the example above, the event added will try to trigger an OnDoorClosed method. The Addition Method field is the bit I am most proud of.
The Open-Closed Principle
I just needed to add events to the end of the animation clip, but I could imagine needing to bulk add an event to the start too. I put in a bit of extra effort so that I could effectively drag and drop the addition method into the editor tool. In the example above, the tool is using the on-start utility, so the events will be added at the start of the clip. In the project window on the left of the screen above, you can see an on-completion utility. This one will add the events to the end of the animation clip.
The utilities are just scriptable objects that inherit from a single abstract base scriptable object, which means they can be swapped out with a drag and drop. If I ever need to bulk-add animation events to the mid point of a clip, I just have to make a new utility class derived from the abstract base, create an instance of it, and drag it in. I'm not sure whether this will be that useful, but it was a good exercise in any case.
Next Up
My goals for the next few sprints are listed below. I am close to having this project in a finished state, so I've tried to think of all the outstanding items and realistically distribute them across sprints. I think the next sprint is overly optimistic, but I want to push myself to get this project done. It's funny because I am using my desire to work on other projects as my motivation to finish this one: I'm way to far in to not have a finished product to show for it, even if I am not particularly interested in it any more.
Next Sprint
- Add a splash sound effect when the player walks over water
- Substitute in actual sound effects in place of the placeholder ones for player footsteps
- Stop player movement whilst they are rewinding
- Search for a rewind time sound effect
- Create floor pad artwork and animations
- Shorten the door opening and closing animations
- Create artwork for the level completion goal/floor pad thing
- Start a UI bar for displaying amount of rewind time left
Sprint After?
- Think of some more levels
- Look into a screen effect for the rewind control - I'm imagining an old-school VHS rewind visual
- Finish the rewind UI bar
After After?
- Make a level select menu
- Think of some more levels
Get Time Travel Prototype
Time Travel Prototype
2D, top-down puzzler game based around undoing your mistakes.
| Status | Prototype |
| Author | therealcowboyhatman |
| Genre | Puzzle |
More posts
- 10. "Finished" PrototypeJul 30, 2022
- 8. Props and Pub CrawlsMay 03, 2022
- 7. The 100-Hour MarkApr 26, 2022
- 6. Live Dev LogApr 15, 2022
- 5. Over The HumpApr 11, 2022
- 4. Abstract as FMar 29, 2022
- 3.2 First Feature MilestoneMar 29, 2022
- 3.1 Psuedo-ProductivityMar 29, 2022
- 3. The 48-Hour MarkMar 29, 2022
Leave a comment
Log in with itch.io to leave a comment.