7. The 100-Hour Mark
Introduction
Last weekend I tried a different format for my "weekly" dev log. I wrote it as I went along rather than writing it in one go after the sprint. The format itself was fine - I actually think that was a good idea. The mistake was that I decided to publish it about halfway through the sprint. The intention was to keep adding bits as I went thinking that people could could come back to see what else I did later. Obviously no one was ever going to do that. If anyone did read it, they will have just seen a half-complete entry and moved on.
Recap
Because of the format of the previous entry, I did not outline my targets for the last sprint in the previous post. That being said, I did have a rough idea of what I wanted to do. This is summarised in the list below.
- Bring in general environment artwork - that is, floors and walls.
- Bring in prop artwork - primarily the doors, but also some other props in the asset pack I downloaded.
- Animate the doors.
- Fix the bugs with the WebGL build.
Progress Report
Despite it appearing at the bottom of the list above, fixing the WebGL build bugs was the priority for me. It is also the one item I did not event attempt. If you have read my (rather long) Psuedo-Productivity post, this will likely not surprise you. A bullet-point summary of my progress against the above is below.
- General environment artwork has been brought into the game, and tile maps have been created, however I have only repainted one of the five levels so far.
- The door artwork has been imported and put on the game objects, but I did not get around to bringing in any other prop artwork.
- The door animations are working, however there are minor edge-case bugs to be fixed at a later date.
- The WebGL build bugs have not been investigated further since discovery.
Sprint Musings
In this section, I will discuss aspects of the previous sprints in a bit more detail. If you are a project manager and only engage with content in bullet-point form, you should skip to the Next Up section.
Excuses Excuses
I was a busy bunny this weekend just gone. Me and a friend are looking to buy a house in Bristol, and we had a viewing on Saturday in the afternoon. They want £300k for it, which is a joke considering it doesn't have central heating. We also went to the pub after the viewing, so I was basically out the game-dev game for about 6hrs on Saturday.
On Sunday, I went around to the same friend's house for board games and food. Yum. We played Catan Cities and Knights and Splendor. I came last in both. Sad.
Sprite Slice Ninja
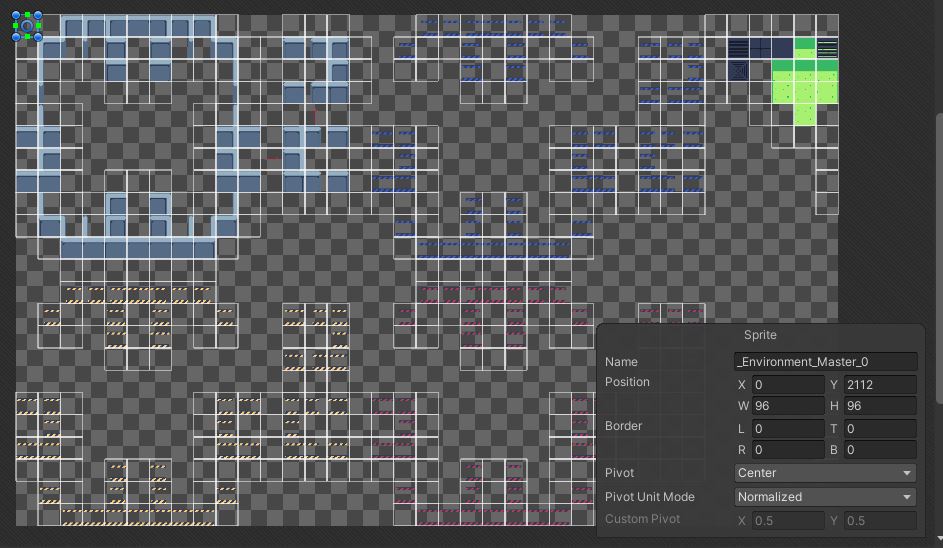
The door animations took up a significant amount of time, however there is a very shiny silver lining here. I sliced up the player sprite sheet in the weekend before last, and it quickly became clear that I would spend an eternity slicing the sprites if I carried on using only Unity's built in tools. Don't get me wrong: Unity's Sprite Editor tool is very useful, but it's missing so serious timesavers. A screenshot of sprite sheet that has been sliced using Unity's auto-slice tool is below.

I knew that each individual sprite on the sheet is 96 by 96 pixels, so I used the grid auto-slice option to break it down to selections of the correct size. The selections are the white square outlines. There is also an option to ignore blank areas, which explains the blank sections of the sheet. The issue, however, is that this sheet has multiple sets of unrelated sprites on it - e.g. the walls (top-left) and the floors (top right). When you apply the slicing, Unity groups the individual images under a foldout menu in project folder. See the screenshot below.

Had I left the slicing on the sheet above as it was, I would have ended up with one foldout containing all environment sprites. This would have meant the wall images were bundled in with the floor images. Additionally, they would all have the same name, so it would be impossible to quickly zone in on a particular sprite - I would have to open them up until I found the one I was looking for.
The Problem
As the above screen indicates, I like to have only related sprites grouped under a single foldout, and they should have meaningful names. See how the wall sprites are under one foldout and the floor sprites are under another? Obviously the wall sprites don't have meaningful names yet, but they will.
Wanting this level of organisation is one thing. Achieving it, on the other hand, is a whole different kettle of fish. The problem is that there is no easy way to bulk-select/deselect sprites in the Sprite Editor tool. You have to manually click each selection and press the Delete key. I did this for the player sprites to get the ball rolling, but I didn't want to do it for all the walls, floors, and props.
The Solution
This Unity forum post got me on the right track. The answer is essentially a code snippet for setting a consistent naming convention to the individual sprites under a foldout. After reading through the Unity documentation to better understand what that snippet was doing, I was able to write my own script to filter selections down to the ones I want. I spent around 2-3 hours on this on Saturday evening, but it was definitely worth it. I was able to rapidly slice up the sheets for the door animations on Sunday morning, and I also managed to slice up the props too.
I do have to go into the script and change it every time I want to do a different slice selection, which definitely violates the Open-Closed Principle, however it's good enough for now. Long term, I would like to make a custom editor window, so that I can select the sprite to slice and enter the selection criteria without having to modify the script. This won't save me that much additional time, so it's not worth the investment right now, however I want to have it done before I publish the Github repository for this project.
Hot Visuals
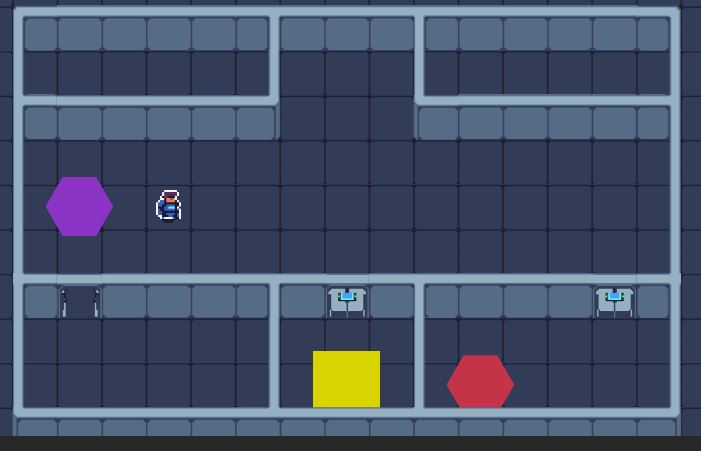
My game no longer consists of bland primitive shapes. See the screen shot below.

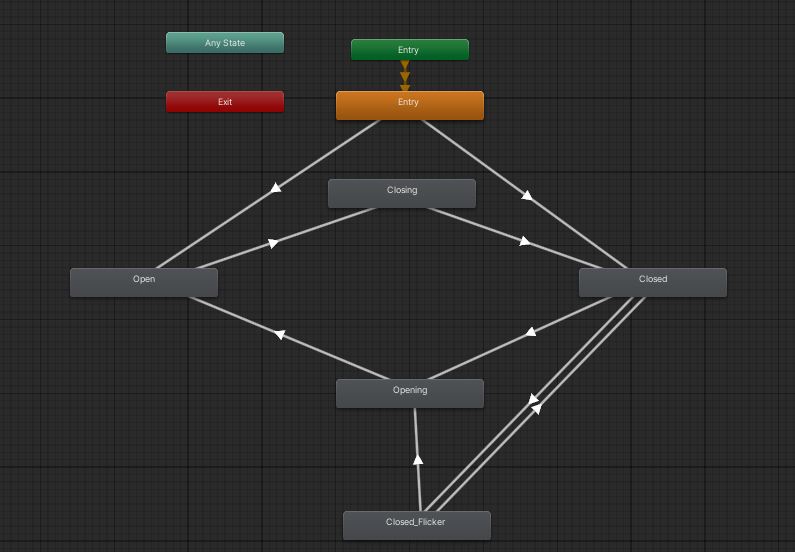
Obviously it is not complete - the floor pads are still hexagons, and the goal is still a square - but it is a significant improvement. In addition, there is animation. The player has a spring in their step, and the doors open gradually instead of just disappearing. The screens on the doors even flicker at random intervals. The animation controller state machine diagram is below.

I spent my Sunday morning playing around with this. The complexity is caused by the fact that doors can be open or closed at start-up, so the entry point needs to check which state should apply at first. If the doors were guaranteed to be closed at start-up, then the Open and Closed states would not be necessary. The entry point would just be the Closing node, and we would move to Opening and back as needed.
An additional complexity lies in the fact that the screens may only flicker if the door is closed. The diagram above clearly shows how this is handled from the animation controller's perspective, but I did have to scratch my head about the code implementation for it. I initially thought that there should be one class to handle the door animations. This would satisfy the Single Responsibility Principle, right?
The initial draft of this script was getting annoyingly complex, which is usually a sign that something is wrong. A complex network of simple scripts is better than a simple network of complex scripts. I realised that even though my script was technically only responsible for the door animations, the animations were unrelated enough to warrant separate scripts.
I ended with a class for the door's state transitions and a class for the random screen flickers. The flicker controller is de-activated and re-activated when the door is closed and opened respectively. This separation has worked quite nicely - the flicker controller doesn't have to factor in the door's state because it is simply inactive when the door is open. Fantastic.
Current Time Spent
I started this project in February, and I have spent roughly 100 hours on it so far. Yeesh. That being said, a significant chunk of those hours has been spent on writing regular and detailed development logs. I am also trying to write good quality code rather than rapidly prototyping. I hope to write some in-depth dev logs about said code when the initial prototype is nearer completion.
Anyway, now is probably a good time to give a view on some of my longer-term goals, which I have done in the Long Term Targets and Nice-To-Haves sections below.
Next Up
In order of priority, I aim to achieve the below in my next sprint.
- Repaint the remaining levels with the environment artwork.
- Bring in prop artwork and decorate the levels.
- Investigate and resolve the WebGL build bugs.
Long-Term Targets
The below items are must-haves that I will include in the game before the first official release, however I won't realistically achieve them in the next sprite. I also believe the below will require multiple sprites to complete.
- Add music and SFX to the game
- Menu music
- Gameplay music
- Footsteps
- Door sounds
- Enhance the existing placeholder UI with more visually appealing UI with SFX
- Potentially make this myself in GIMP, but I would be happy to use assets from itch.io or the Unity asset store in the first instance
- Make more levels with the existing features
- Source/make floor pad/goal artwork and integrate
- Revamp the main project page
Thinking about the plans I have outside this project over the next few weeks, I think I could have a fairly refined initial version ready in June.
Nice-To-Haves
I'm not fussed about getting the below into the prototype, but they are things I definitely want to have a go at building.
- Level select menu
- Save system
- Fancier puzzle features
Get Time Travel Prototype
Time Travel Prototype
2D, top-down puzzler game based around undoing your mistakes.
| Status | Prototype |
| Author | therealcowboyhatman |
| Genre | Puzzle |
More posts
- 10. "Finished" PrototypeJul 30, 2022
- 9. Long Time No SeeJun 06, 2022
- 8. Props and Pub CrawlsMay 03, 2022
- 6. Live Dev LogApr 15, 2022
- 5. Over The HumpApr 11, 2022
- 4. Abstract as FMar 29, 2022
- 3.2 First Feature MilestoneMar 29, 2022
- 3.1 Psuedo-ProductivityMar 29, 2022
- 3. The 48-Hour MarkMar 29, 2022
Leave a comment
Log in with itch.io to leave a comment.